WordPress Related Posts の「Related Posts Title」部をCSSファイルからカスタマイズする
関連記事が表示される上に、カスタマイズが容易な「WordPress Related Posts」。
そのカスタマイズをCSS直イジリで行う方法が、検索しても発見出来なかったので自力で調査してみました。
今回はバージョン3.5.3での検証となります。
WordPress Related Posts インストール直後の状態
WordPress Related Posts インストール直後は、Related Posts Titleが「More from my site」になっています。
今回は「こちらの記事もどうぞ」に変更しました。

そして実際のページを見ると、

この様に「こちらの記事もどうぞ」に変更されました。
このデフォルトの状態では、あまりに味気ないのでカスタマイズする事にしたのですが、冒頭で述べた様に、検索してもCSSのカスタマイズ情報が見つけられませんでした。
なので自分で調べる事にしました。
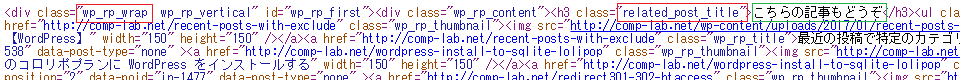
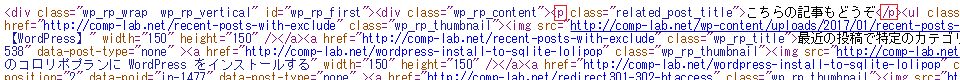
実際に表示されているページのソースを見ると、「こちらの記事もどうぞ」の部分に、下記の様なCSS要素を発見しました。

"wp_rp_wrap" の下の "related_post_title" によって「こちらの記事もどうぞ」が装飾されているのです。
ですので、これら要素が発見できればカスタマイズが可能です。
何かCSSファイルを読み込んでいるはずと、ソースを見てみると、下図のように</head>の直前にそれらしき記述がありました。
wp-content/plugins/wordpress-23-related-posts-plugin/static/themes/vertical.css
を読み込んでいるのです。

その他を選んだ場合は、それに対応したCSSが読み込まれます。
- Momma の場合は、momma.css
- Vertical(Medium) の場合は、vertical-m.css
といった具合です。
wp-content/plugins/wordpress-23-related-posts-plugin/static/themes/vertical.css の中に、該当のCSSセレクタがないものかと見てみると

いきなり一番上部にありましたよ。
.wp_rp_wrap .related_post_title
が。
なのでこの部分をカスタマイズすればOKです。
wp_rp_wrap .related_post_title {
clear : both;
margin : 15px 0 !important; /* 要 important */
padding : 0.5em !important; /* 要 important */
position : relative;
border : #333 solid 3px;
border-radius : 16px;
background : #fff;
box-shadow : -7px -5px 0 0 #e8e8e8 inset, 2px 3px 0 0 #000;
}
.wp_rp_wrap .related_post_title:before {
content : "";
position : absolute;
top : 100%;
left : 34px;
width : 0;
height : 0;
border : 20px solid transparent;
border-top-color: #333;
}
.wp_rp_wrap .related_post_title:after{
content : "";
position : absolute;
bottom : -27px;
left : 38px;
width : 0;
height : 0;
border : 14px solid transparent;
border-top-color: #e8e8e8;
}
今回は上記の様に、before と after を使用して格好良く装飾しました。
結果は下図です。
と、ここまで行っておいてやっと気付いたのですが、もっと簡単にカスタマイズできる事が分かりました。
CSSを直接打ち込める
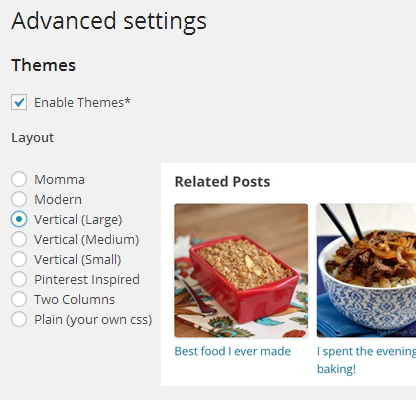
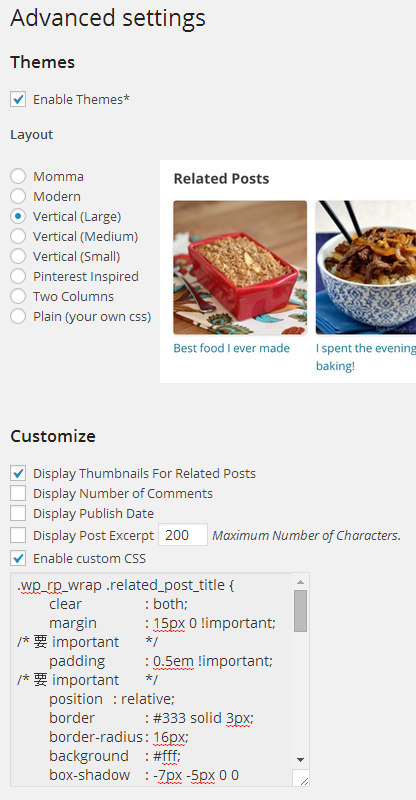
Advanced settings の Customize 項目に、CSSを打ち込める所がありました。

「Enable custom CSS」にチェックを入れ、先ほどのCSSをペーストすればOKです。
この方法でも、同様の効果がありました。
この場所でカスタマイズを行ってから先ほどの
wp-content/plugins/wordpress-23-related-posts-plugin/static/themes/vertical.css
を見てみても、何も変更がありませんでした。
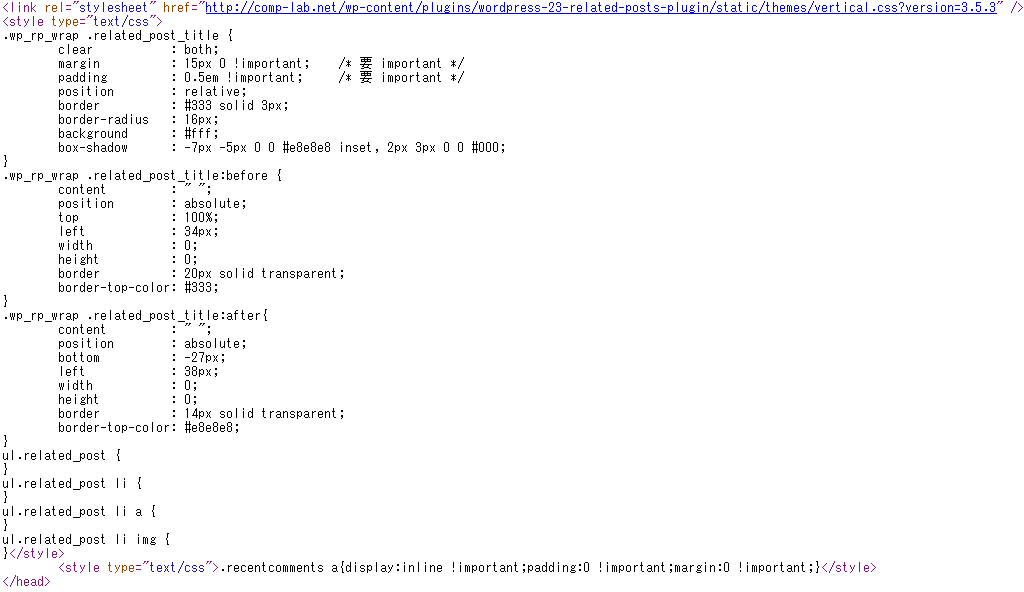
一体どこに反映されているのだろうと、ソースを見てみると

このように</head>>直前にベタ打ちで反映されていました。
この方法だと毎ページ読み込む度に、その都度この部分が読まれるわけですから、ほんのわずかですが遅くなる可能性があります。
とは言え、Advanced settings の Layout をどれに変更しても適用されるわけですし、何よりバージョンアップしてもカスタマイズ状態がそのまま継続できるので、こちらの方が汎用性が高いですね。
結論:
CSS直イジリは余り効果がありませんでしたが、WordPress Related Posts がどういう振る舞いをするか究明できただけでも良かったとします。
related_post_title のCSSセレクタを変更する
前述の「こちらの記事もどうぞ」の部分は、下図のように<h3>が適用されていますが、これはSEO的にあまりよろしくないでしょう。

WordPressのテーマによっては
<h1>がサイトタイトル
<h2>が記事タイトル
になっているものもあり、そのようなテーマの場合は<h3>はそれなりの重要なポジションを担うべきHeadingのはずです。
それなのに「こちらの記事もどうぞ」に<h3>のCSSセレクタが適用されているのは、いかがなものかと。
なので、この部分も変更する事にしました。
変更すべきはphpファイルは
wp-content/plugins/wordpress-23-related-posts-plugin/init.php
です。
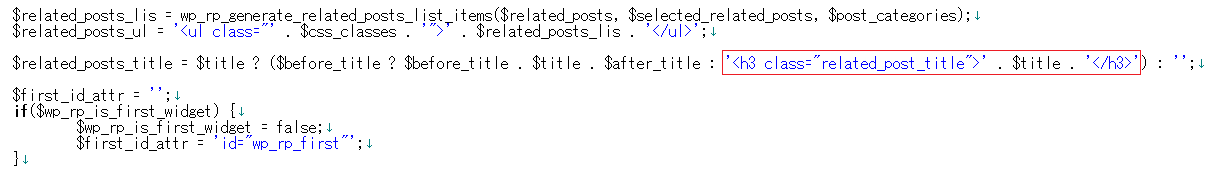
その中に下図のような記述があるはずです。
"h3" で検索すれば一発で見つかります。

この部分のコードにより
<h3 class="related_post_title">~~</h3>
が生成されているのです。
ですので、この部分を
<p class="related_post_title">~~</p>
とか
<div class="related_post_title">~~</div>
というように、<p>や<div>に変更すればOKです。
念のため変更前には、"init.php"のバックアップを取っておいた方がよいでしょう。
また、WordPress Related Posts を新バージョンに更新した場合は、この init.php への変更がリセットされてしまうかもしれないので、その時は当ページをご覧いただき、再設定していただければと思います。



最近のコメント