floatした2個以上のdivの高さを揃える【完全図解】height指定無しで複数の要素の高さをそろえる。
複数のdiv要素をfloatで横並びにしている時に、cssをハックして高さを揃える方法があります。
それを分かりやすく(かどうか分かりませんが^^)図解してみました。
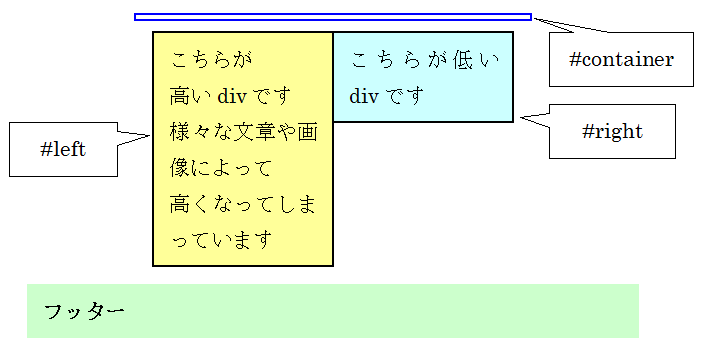
 この図の様な状況での説明をいたします。
この図の様な状況での説明をいたします。
フッターがあった方が分かりやすいと思い、あえて記述してみました。
また、本来floatした要素の親要素というのは高さを持ちません。
図で言えば #containerは高さを持たないのです。
便宜上分かりやすくするために、一番高い要素(#left)と同じ高さにしておきました。
これについても後ほど説明いたします。
#right 要素中のコンテンツが#leftよりも少ないため、#rightの下に空間が出来てしまっている状態です。
#rightの背景には淡い青を設定している状態ですが、できるなら#leftと同じ位置までそれが表示された方が綺麗ですよね。
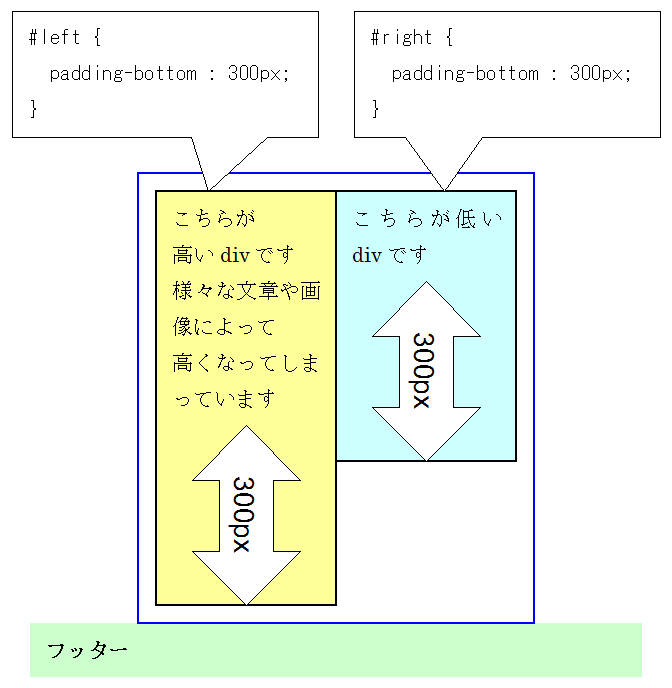
padding-bottom の設定によって、低い方の要素の高さを増やす
#left と #right の両方に
padding-bottom : 300px
を設定します。
これによって、#right の高さが「#left内コンテンツの高さ」以上になりましたね。
何となくですが良い感じです^^
#container と フッター は、それに伴って 300px 下方へ移動しました。
(#container に関しては正確に言うと「高さが300px増えた」となりますね)
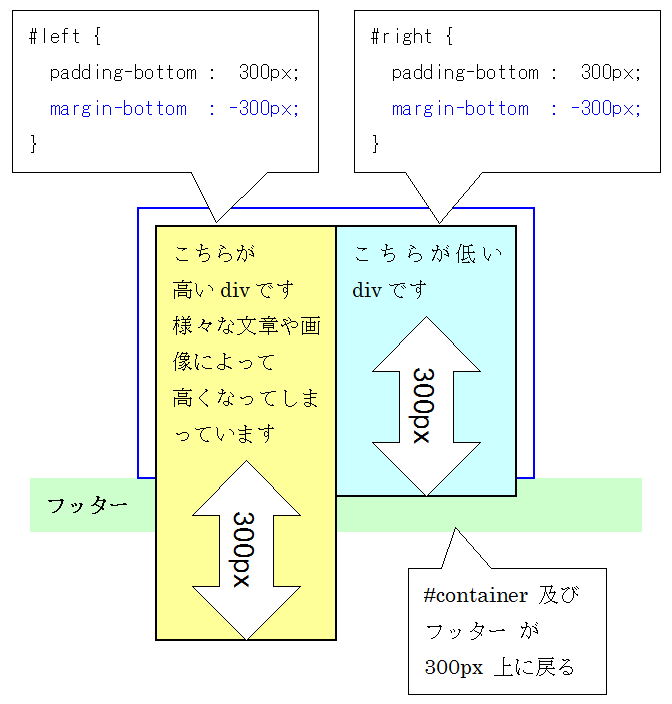
横に並んでいる各要素に、マイナスの margin-bottom を設定する
この状態で
#container の高さを 300px 減らし、かつ
フッターの位置を 300px 上に戻せば、良い感じになりそうです。
ですが、その方法がどうにも発想できません。
フッター を300px 上に戻すのは簡単です。
フッターに
margin-top : -300px;
を設定すれば良いだけです。
ですが #container の高さを 300px 減らす方法が分からないのです。
そこで考えを逆転して
「#container の高さを 300px 増やし、かつ フッターを 300px 下げる方法」を行い、その逆をやれば良い」
という結論になりました。
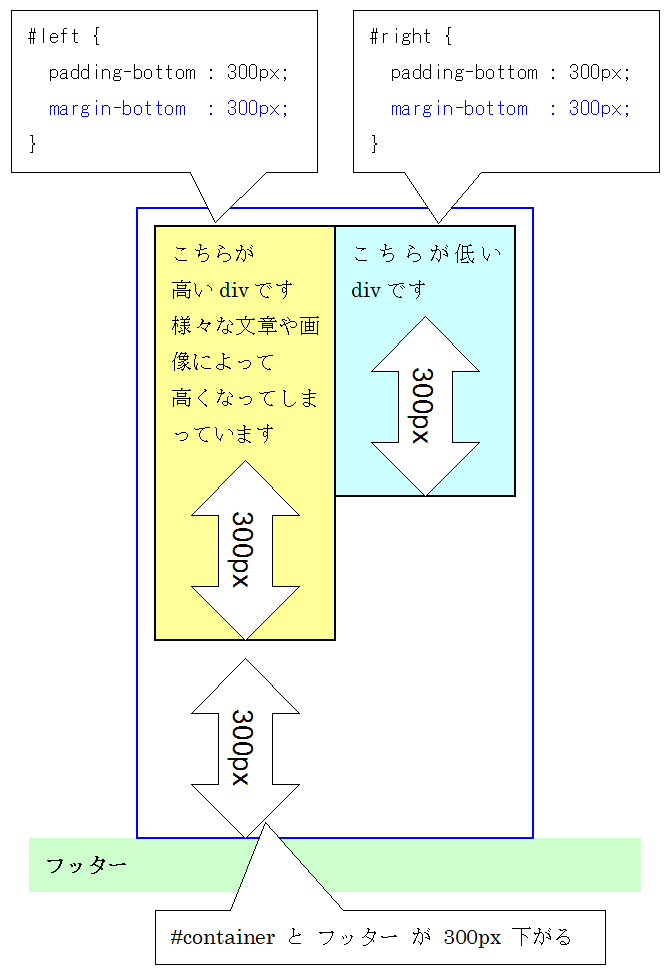
「#container の高さを 300px 増やし、かつ フッターを 300px 下げる」のは簡単です。
#left と #right の両方に
margin-bottom : 300px;
を設定すれば良いのです。
当たり前ですが、#container の高さが300px増え、 フッターは 300px 下がりました。
よってこの逆を行えば 300px 上に戻るというのが分かりました。
という事は、#left と #right の両方に
margin-bottom : -300px;
この記述によって、#container の高さが 300px減り、 フッターが 300px 上方へ移動しました。
つまり本来あった位置に戻ったのです。
マイナスmargin に関しては、今までは
- margin-left に設定して、本来あるべき位置より左に移動させる。
- margin-top に設定して、本来あるべき位置より上に移動させる。
という場合に多用してきました。
つまり自分自身の位置を変更するために使うものだとばかりと思っていました。
そんなもので、今回の様な
「margin-bottom にマイナス値を設定する事により、親要素(#container)の高さを減らす」
という使い方には気付きませんでした。
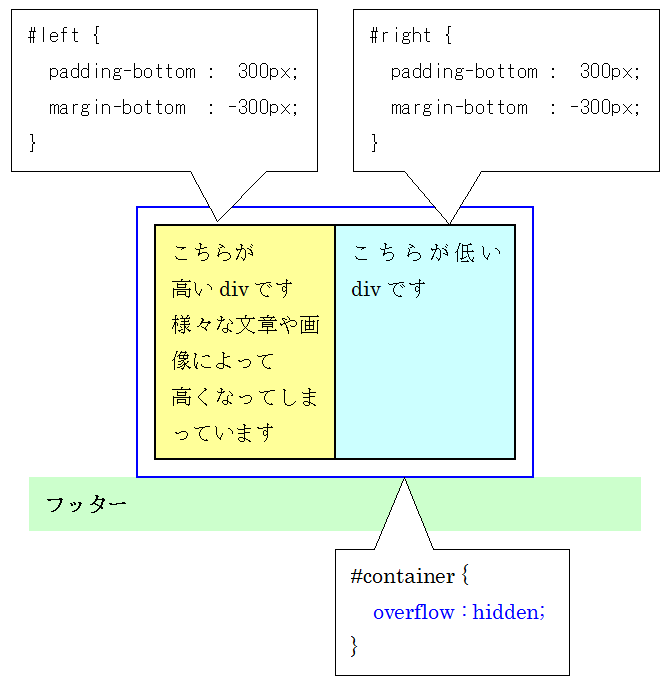
後は、#left と #right のはみ出しさえ何とかすれば完了です。
はみ出しを消すには、overflow : hidden;
ボックス内に内容が入りきらない場合に、はみ出した部分の制御を行うプロパティがありましたね。
そう、overflow です。
はみ出した部分を表示させないためには、hidden を指定します。
#left と #right のはみ出しを消す事が出来ました~!
これで
- #left
- #container
- フッター
上記3点は元のままで、#rightの高さのみを#leftに合わせる事に成功です。
左右要素の高さが著しく違う場合の対策
今回は 300px を設定する事によって、横にそろえているdiv要素の高さを高い方に統一する事ができました。
でも全て300pxで上手く行くとは思いません。
一体どういう数値に設定するのが良いのでしょうか?
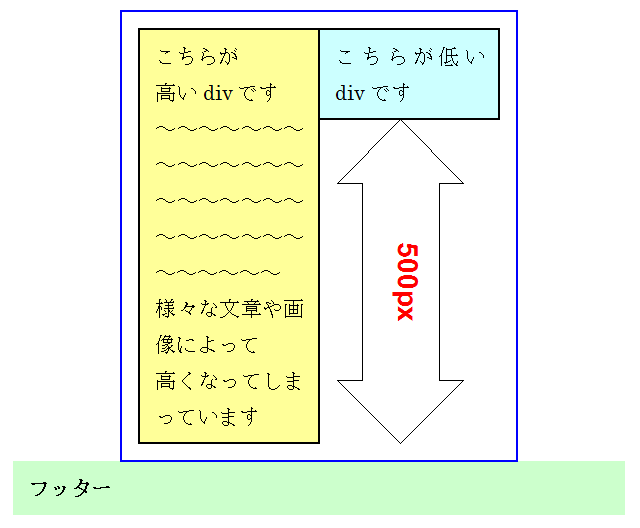
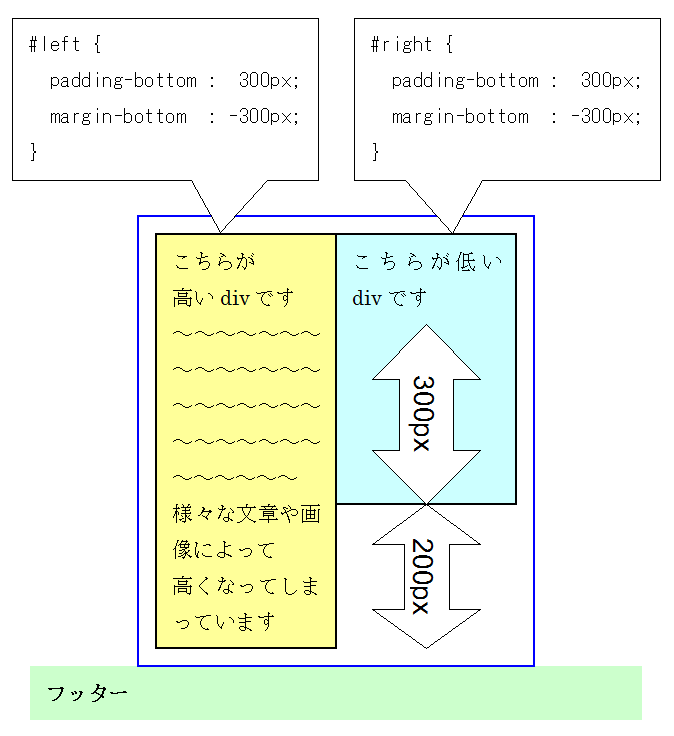
例として下図の様に、高い方のdivと低い方のdivの高低差が 500px の場合を考えました。

この場合、padding-bottom と margin-bottom を 300px で設定すると
この様に、#right の下部に200px の空白が残った状態となってしまいますよね。
300px という数値では足りないのです。
この場合、最低でも500pxは必要です。
実際は、高低差が何千px もあるケースもあるでしょう。
というわけで、高低差が大きいケースを考えて、設定する数値はできるだけ大きい方が良いという事です。
ブラウザ が理解できる最小値は-32767、最大値は32767
できるだけ大きい方が良いといっても、制約があります。
ブラウザが理解できる数値の範囲は、-32767 ~ 32767 です。
というわけで、まとめると
左右にそろえるdiv群を包む親要素には
overflow : hidden;
内包されるdiv群には
padding-bottom : 32767px;
margin-bottom : -32767px;
を設定するのがベストです。
floatした要素の親要素に高さ持たせる
冒頭で述べた様に、floatされた要素(#left or #right)の親要素であります #container には高さがありません。
これは意外というべきでしょうね。
下図の様なイメージです。

ただこれでは #container に背景画像を設定したい時等に困ります。
せっかく background-image をrepeat で設定しても、高さが無いので何も表示されないのです。
(#container に padding を設定してある場合は、そのpadding の部分のみは背景画像が表示されますが)
#container の高さは、一番高いdiv(この場合は #left)と同じになってほしいものです。
この問題を解決するためには
#container {
overflow : hidden;
}
を設定してやるのです。
ですので冒頭で述べた下図の状態というのは、既に
overflow : hidden;
というわけで、上で述べた「はみ出しを消すには、overflow : hidden;」という項目を行わなくても、はみ出しは発生しないのです。
他ページの任意の位置にジャンプする時に弊害が発生する
<a href="xxxx.html#POINT">~~</a>
といった記述により、別のページ内の特定の場所(ページ内の途中)へ飛ばす時があると思います。
今回の設定を行うと、ジャンプした時に
ジャンプして着地した位置より上の領域を見る事ができない。
(スクロールが出来ない、その位置より上のコンテンツがあたかも存在しない様な状態です)
という不具合が発生します。
別ページ内の途中にジャンプする事を考えている場合は、ご注意された方が良いでしょう。






最近のコメント